Why most big businesses are failing to meet google’s expectations

Mihalis Tsiropoulos
SEO Operations Lead
Over the last few months, Precis digital has investigated more than 100 different page templates from over 35 major retailer websites and the conclusion? The majority of businesses are falling behind when it comes to Google’s latest Core Web Vitals update.
But why should you care? Well, if you don’t, according to Google’s own studies you are already losing out on more than 50% of all the website traffic that you have worked so hard on to get. For marketing teams, developers, and SEO experts alike, it’s clear that optimising websites with content is no longer enough. The technical requirements matter as much – if not more so – when it comes to ranking your pages top of Organic Search.
Indeed, it is devastating when you identify that the result is based on a gap between skilled website developers and SEO best practices. In this blog post, we look into how businesses can avoid this very common pitfall, and succeed in meeting Google’s most recent requirements.
Google’s Core Web Vitals update
As early as July 2018, Google publicly stated that Mobile Page Speed had become a significant ranking factor on its search engine. Soon after, they released guides and tools that provided various methods and insights for website owners on how to optimise their page speed.
Nevertheless, more than two years later, Google announced the Core Web Vitals Update (that heavily centred around page speed and that is a key part of Page Experience) and we learned that during the past two years most website owners failed to meet Google’s minimum requirements. Why is this exactly? Here at Precis, we believe it’s caused by a vital lack of understanding between marketers and developers on how SEO tasks should be performed and prioritised.
Working with some of the biggest companies in Europe, we have tested and looked into exactly how we can optimise page speed by breaking down focus points that help bridge the gap between website developers and SEO specialists.
However, before we jump into any of that, users need to understand what Core Web Vitals are…
What are the Core Web Vitals?
The Core Web Vitals focus on how website owners can provide a good user experience. A good user experience is rather vague, but according to Google the page speed is one of the most important parts of user experience and this can be broken down into three main areas:
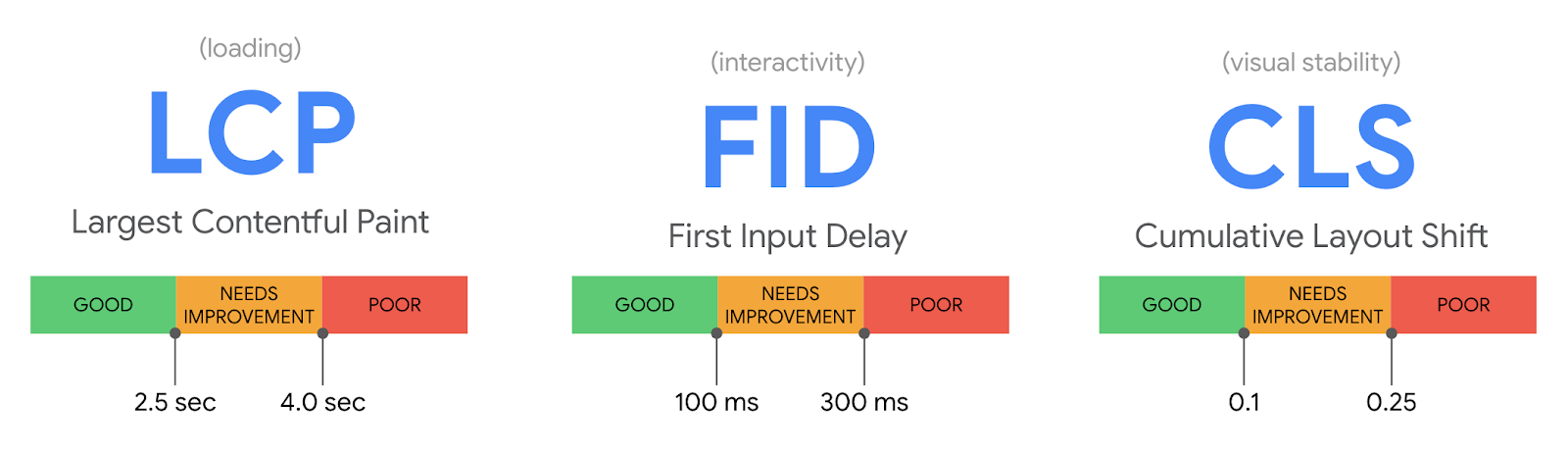
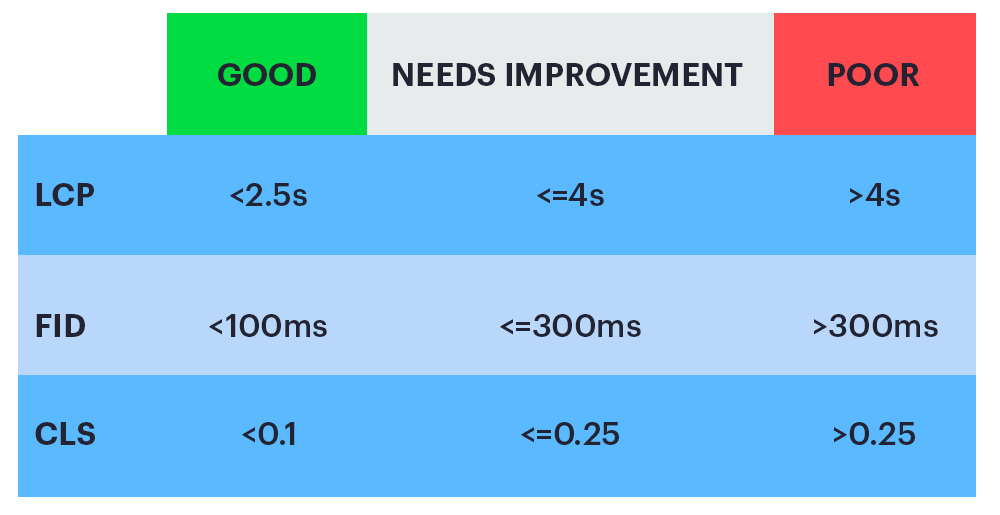
- Largest Contentful Paint (LCP): Measures loading performance of a page and should be no more than 2,5 seconds.
- First Input Delay (FID): Measures interactivity (eg. click a link). This should be less than 100 milliseconds.
- Cumulative Layout Shift (CLS): Measures visual stability and this is calculated on a score (The layout shift score) where 0.25 is the limit. The layout shift score = impact fraction * distance fraction.
By ensuring that LCP, FID and CLS all deliver within the recommended limit a webpage will strengthen its position in search and improve user experience.

Google has several tools and reports available for every website owner to measure core web vitals. The main focus should be divided between:
- Crawler
- User
Crawler
To measure crawler performance the core web vitals report in Google Search Console is the most optimal solution.
Here is the overall score calculated based on LCP, FID and CLS and it is divided between good, needs improvement and poor.

User
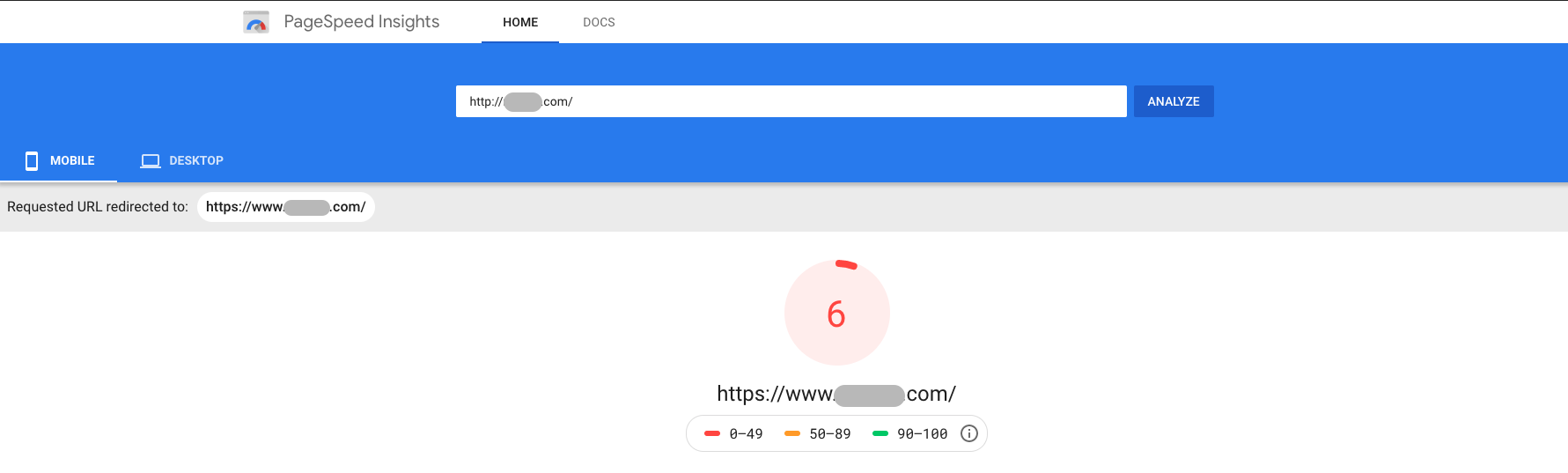
To measure user-based experience we recommend tending to the Chrome User Experience Analysis, where the most user-friendly (get it?) report is the Page Speed Insights Tool.

This tool does not only give us an overview of LCP, FID and CLS, it also supports us with diagnostics and lists opportunities with concrete examples of how we should take action for a specific page.
The only issue is that you have to conduct the analysis for each and every page, whereas those using Google Search Console will have a total overview of all their URLs.
But why do big businesses then fail to meet expectations?
The primary reason why website owners have not been successful in optimising the main areas of the core web vitals is simply that they do not know where to start and how to map out the underlying tasks that are necessary to deliver on these areas.
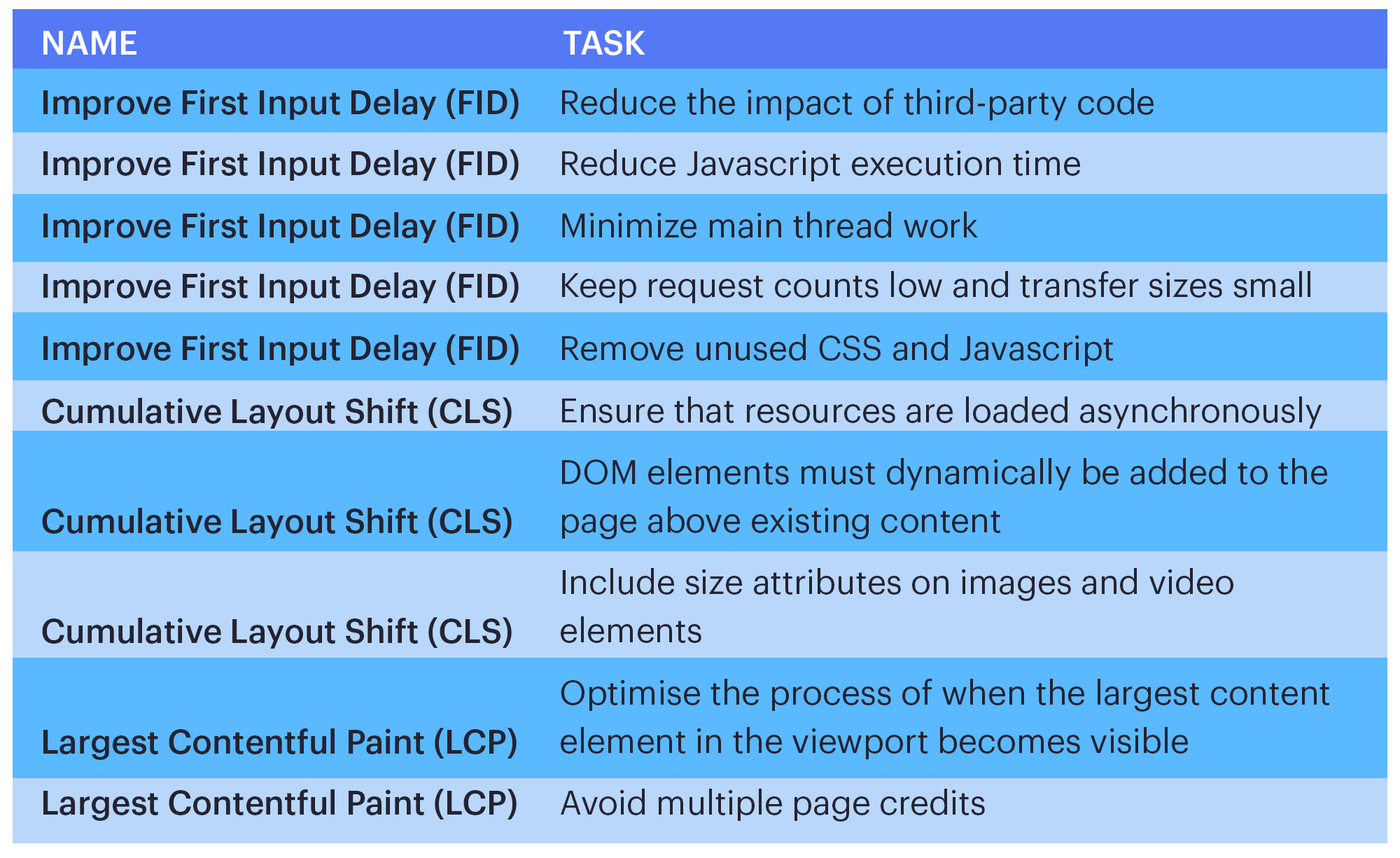
Therefore, we have created an overview of the most important areas that website owners should tend to.
Use this template as an action plan and bridge the gap between SEOs and website developers. The list can be used with 5 easy steps:
- Select three-page templates from your website
- Conduct a crawl and a user test to learn the current condition of these URLs
- Based on the randomness tests identify the main issues that correlate with the list below and highlight the areas
- Run the lists thought with developers and apply to a sprint road map
- Optimise based on the correlating task

What’s next?
To utilise the full potential of your website, a devotion to technical optimisation is a must. Indeed, the old adage that content is king is still relevant, but if crawlers and users cannot access it then – unfortunately – it very quickly becomes irrelevant.
Therefore, prioritising the technical requirements for SEO is crucial if you don’t want to see your hard work on content go to waste. Bridge those gaps between marketers and developers to make sure your page is ranking where it should be!
To learn more about SEO at Precis Digital, you can refer to our four-part series on SEO best practice in 2020.


